この記事はシリーズ第4弾です インフォグラフィックの作り方 前回の投稿を見逃した方は はこちらでお読みください。
さて、私たちはすでにスケッチの重要性を知っています。最初のバージョンは、常に最終バージョンとは異なります。ですから、作業を開始して最初のドラフトを作りましょう。新しい洞察のためには、視覚化が重要です。
あなたのインフォグラフィックの主な質問を心に留めておいてください。それを強調する必要があります。
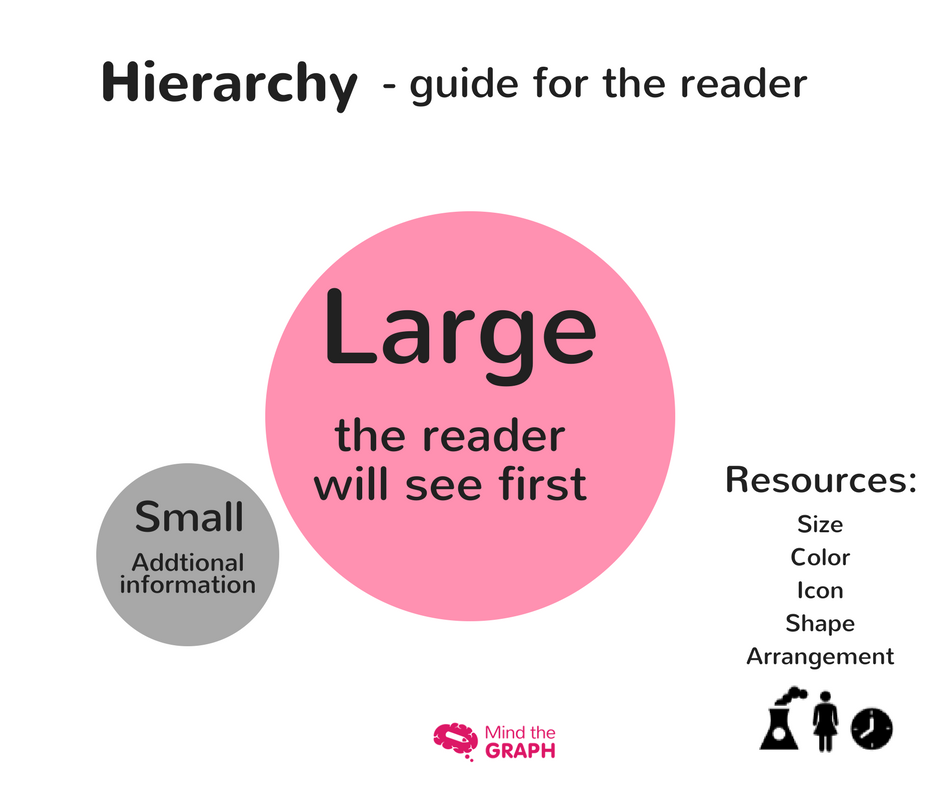
タイトルやメイン画像など、遠くからでも読者がまず目にする情報を強調し、自然な情報の流れができるようにレイアウトを構成するとよいでしょう。二次的な情報ほど目立たせ、視界を汚さず優先させるようにします。
要素の階層を作るには、色、大きさ、そして フォント.

カラーを選ぶ
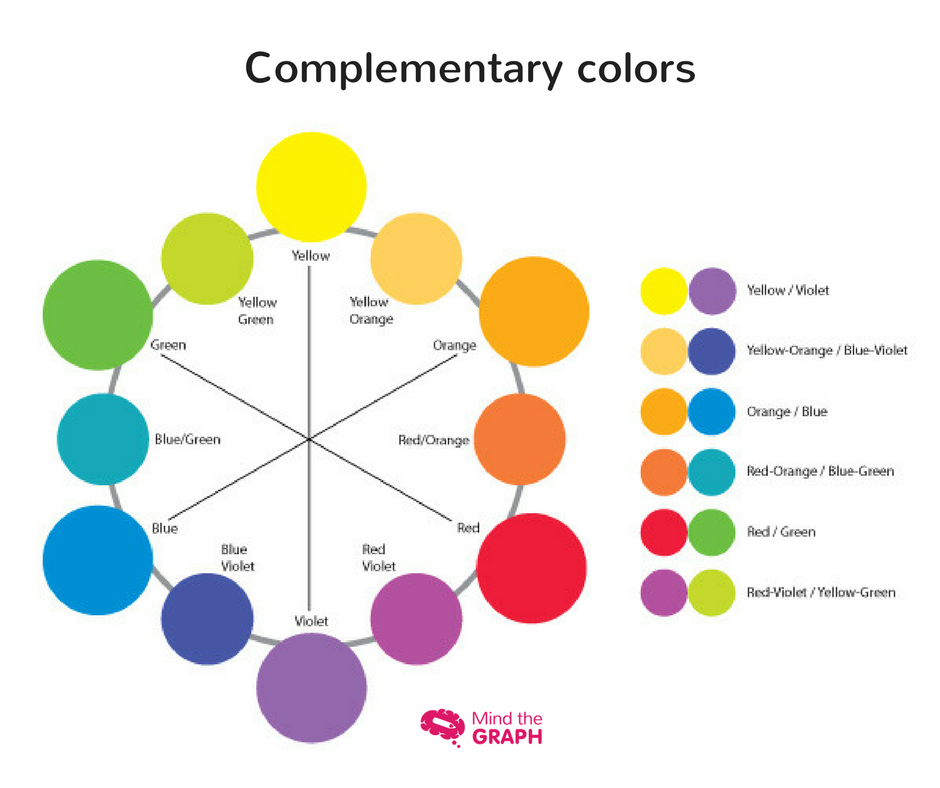
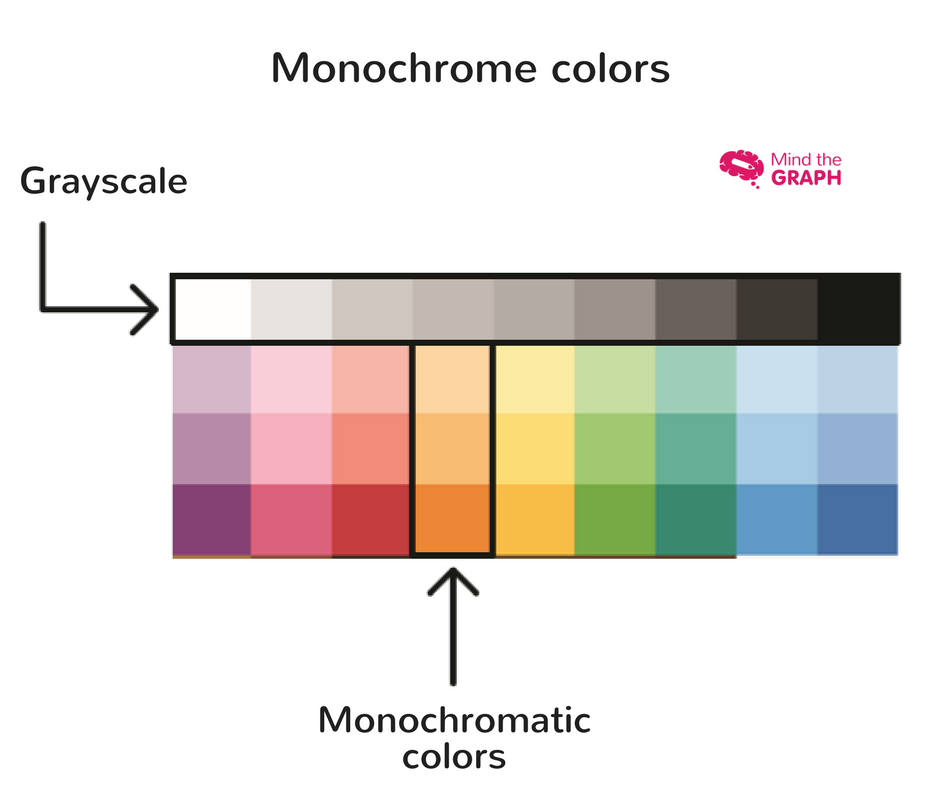
インフォグラフィックの色は、すべての要素にマッチする必要があります。パレットを選び、スタイルを組み合わせます。あなたは、補色またはモノクロームのトーンを使用することができます。




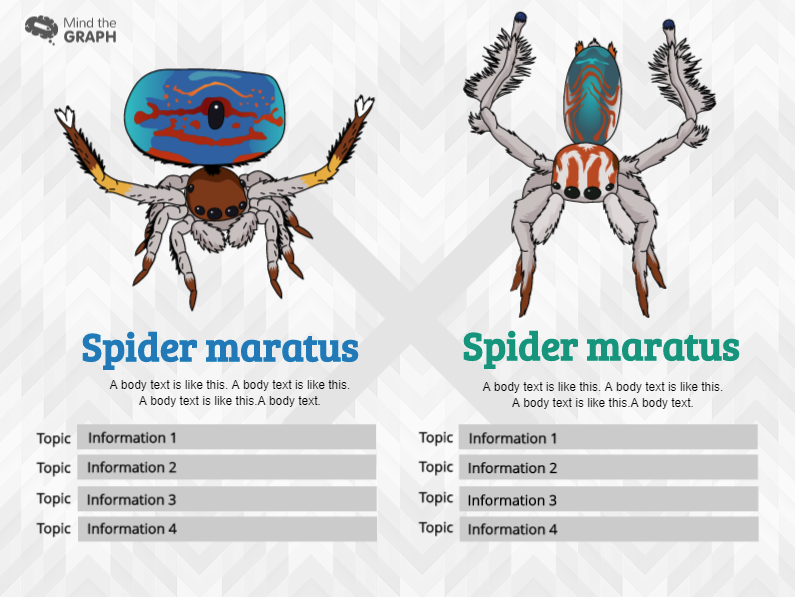
重要な情報を強調したり、関連する要素をグループ化するために色を使用します。このMind the Graphのテンプレートでは、ハイライト情報はクモの色です。そのため、インフォグラフィックはすべてグレースケールとし、メインデータと競合しないようにしています。

色やイラストの使い方をもっと知りたいという方は、デザイナーが作成した動画をご覧ください。下のボタンをクリックして、今すぐご覧ください。
素晴らしいイラストを使ったインフォグラフィックの作り方とは?
百聞は一見にしかず。
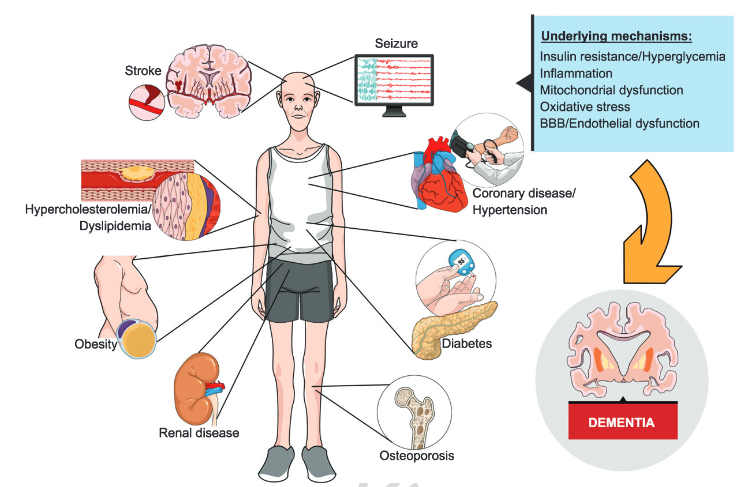
イラストの方が分かりやすく、読み手の注意を引くことができます。しかし、プレゼンテーションやグラフィカルなアブストラクト、主に科学的なイラストで使用するための見事な画像を見つけるのは簡単ではありません。ただ画像を使うだけでは不十分で、科学的に正確で、美しく、インフォグラフィックのデザインにマッチした、質の高い画像が必要です。美しく、プロフェッショナルなクリエイションは、収益に大きな違いをもたらします。

私たちのプラットフォームでは、一般的な科学の数千のイラストを見つけることができます。しかし、あなたが必要とする図版が見つからない場合は、それらを要求することができます。Mind the Graphの購読者であれば、月々数ドルで必要なイラストを好きなだけリクエストすることができます。 すでに購読されている方で、イラストをご希望の方は、下記までお書きください。 contact@mindthegraph.com.ご連絡お待ちしております。
Mind the Graphの投稿シリーズ
- ポスト#1「科学におけるコミュニケーション
- ポスト#2 - Make your data Awesome
- ポスト#3 - 正しいチャートのあり方
- ポスト#4「色の話をしよう!
- ポスト #5 - Less is more: ミニマリスト・インフォグラフィック・デザイン
- ポスト#6 - 科学コミュニケーションで避けるべき間違い
- ポスト#7 - GET IT DONEへの近道まとめ。
この投稿は、私たちのデザイナーが作成したガイドです。彼らは、あなたが私たちのプラットフォームで見ることができる素晴らしいイラストやテンプレートを作っています。また、あなたは私たちの電子ブックを無料で入手することができます。 サイエンスインフォグラフィックの作り方を学び、プレゼンテーションを向上させよう

ニュースレターを購読する
効果的なビジュアルに関する高品質なコンテンツを独占配信
科学におけるコミュニケーション